Blueprint

My role / tasks
Prototyping / Visual design / Ideation
Duration
1 week
Team
2 Designer
Blueprint

My role / tasks
Prototyping / Visual design / Ideation
Duration
1 week
Team
2 Designer
Blueprint

My role / tasks
Prototyping / Visual design / Ideation
Duration
1 week
Team
2 Designer
Task
Task
How might we improve the accessibility/education of Web3 projects?
How might we improve the accessibility/education of Web3 projects?
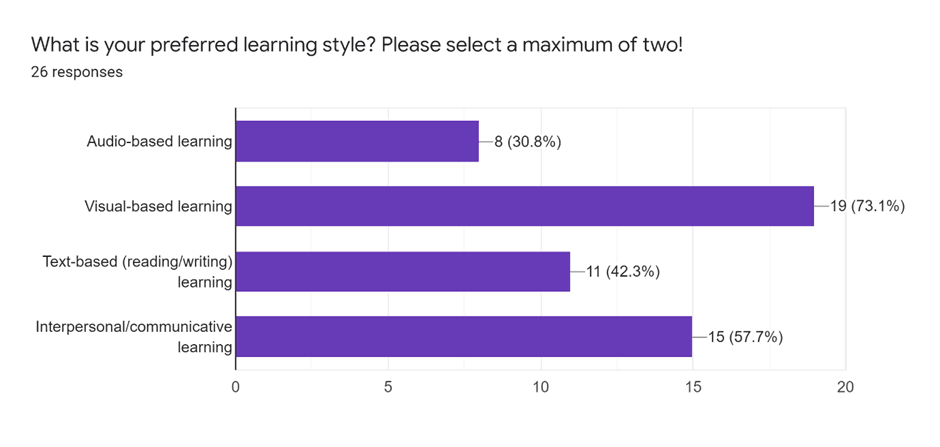
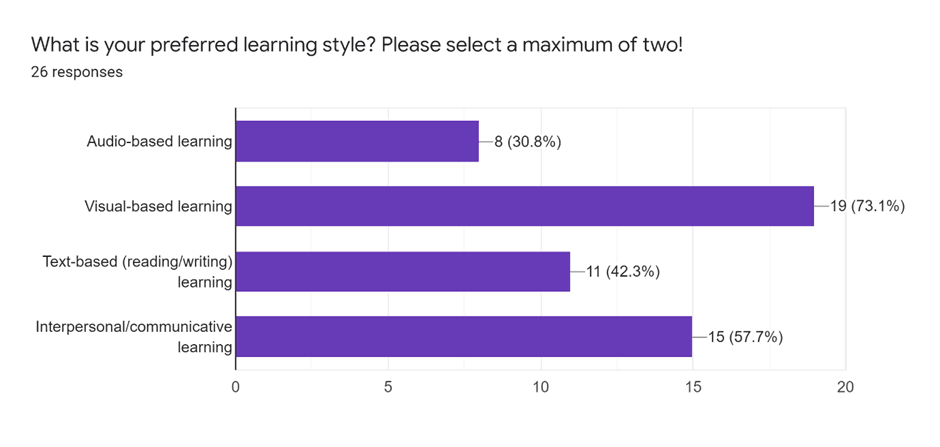
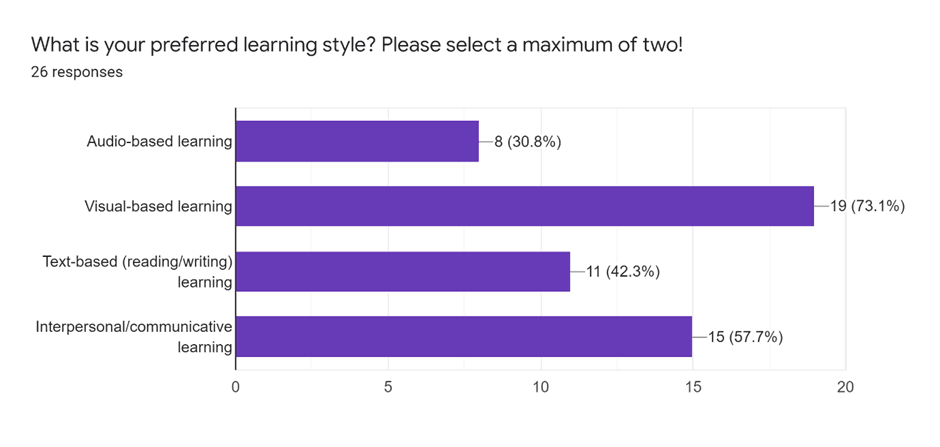
Our first objective was to conduct user research to identify the challenges users faced when trying to learn web 3 and possible pain points we can tackle.
Our first objective was to conduct user research to identify the challenges users faced when trying to learn web 3 and possible pain points we can tackle.





Themes
Themes
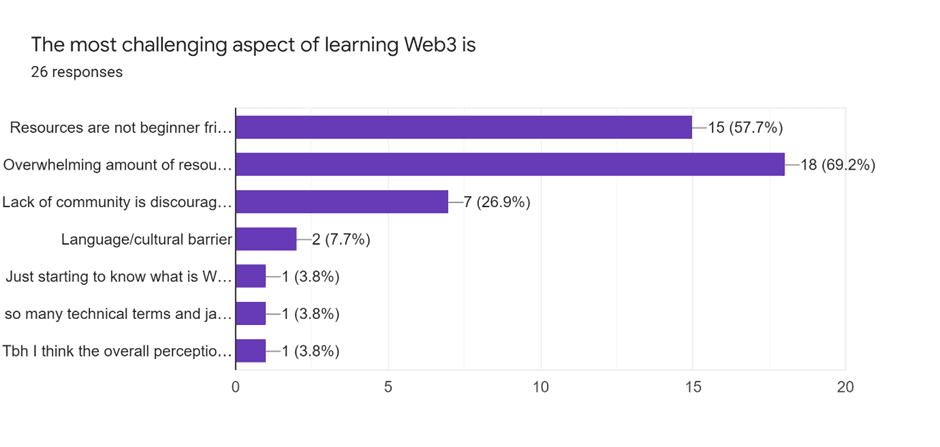
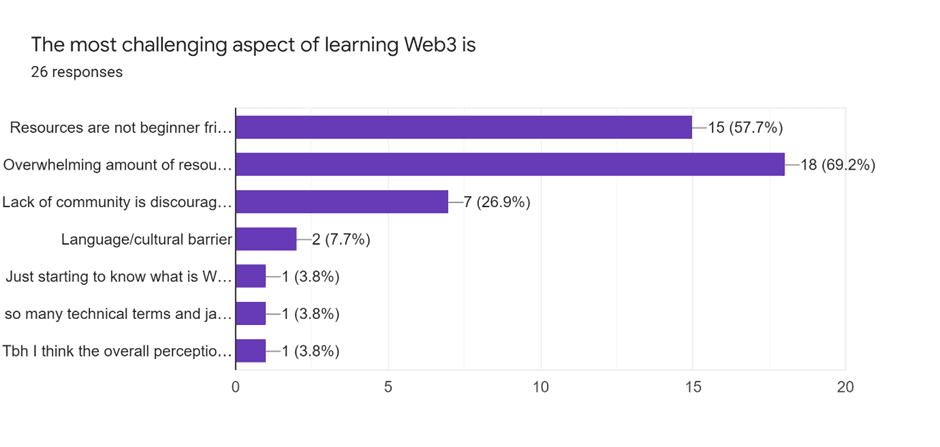
Too many resources
Too many resources
An overwhelming amount of resources cause users confusion, making them feel lost and have no idea where to start.
An overwhelming amount of resources cause users confusion, making them feel lost and have no idea where to start.
Technical jargon
Technical jargon
Technical jargon used can create frustration, especially for cause users who may not know a lot about the web 3
Technical jargon used can create frustration, especially for cause users who may not know a lot about the web 3
Lack of support
Lack of support
Lack of support can be lonely, discouraging, and affect a learner’s motivation
Lack of support can be lonely, discouraging, and affect a learner’s motivation
Define
Define
Problem statement
Problem statement
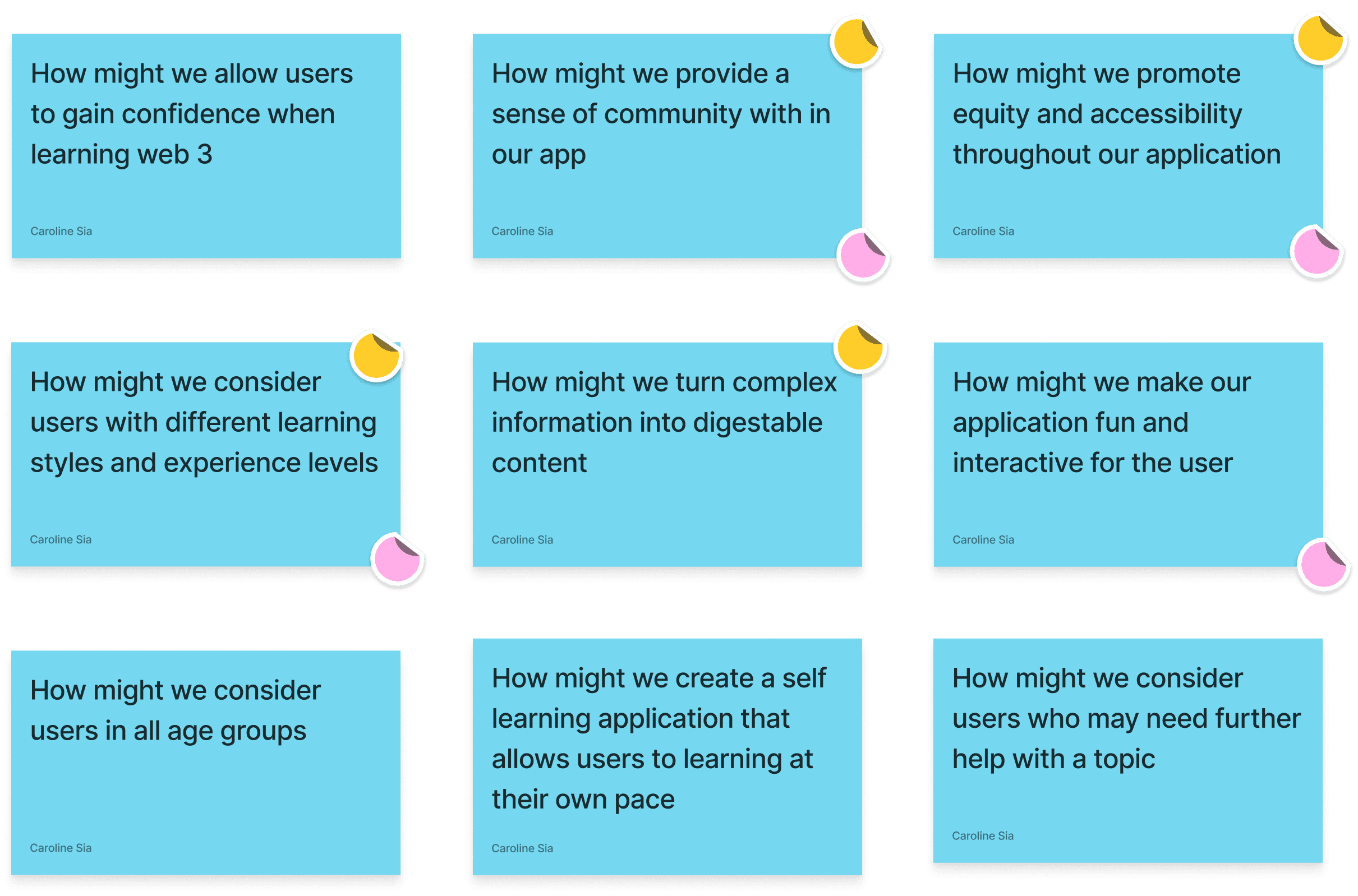
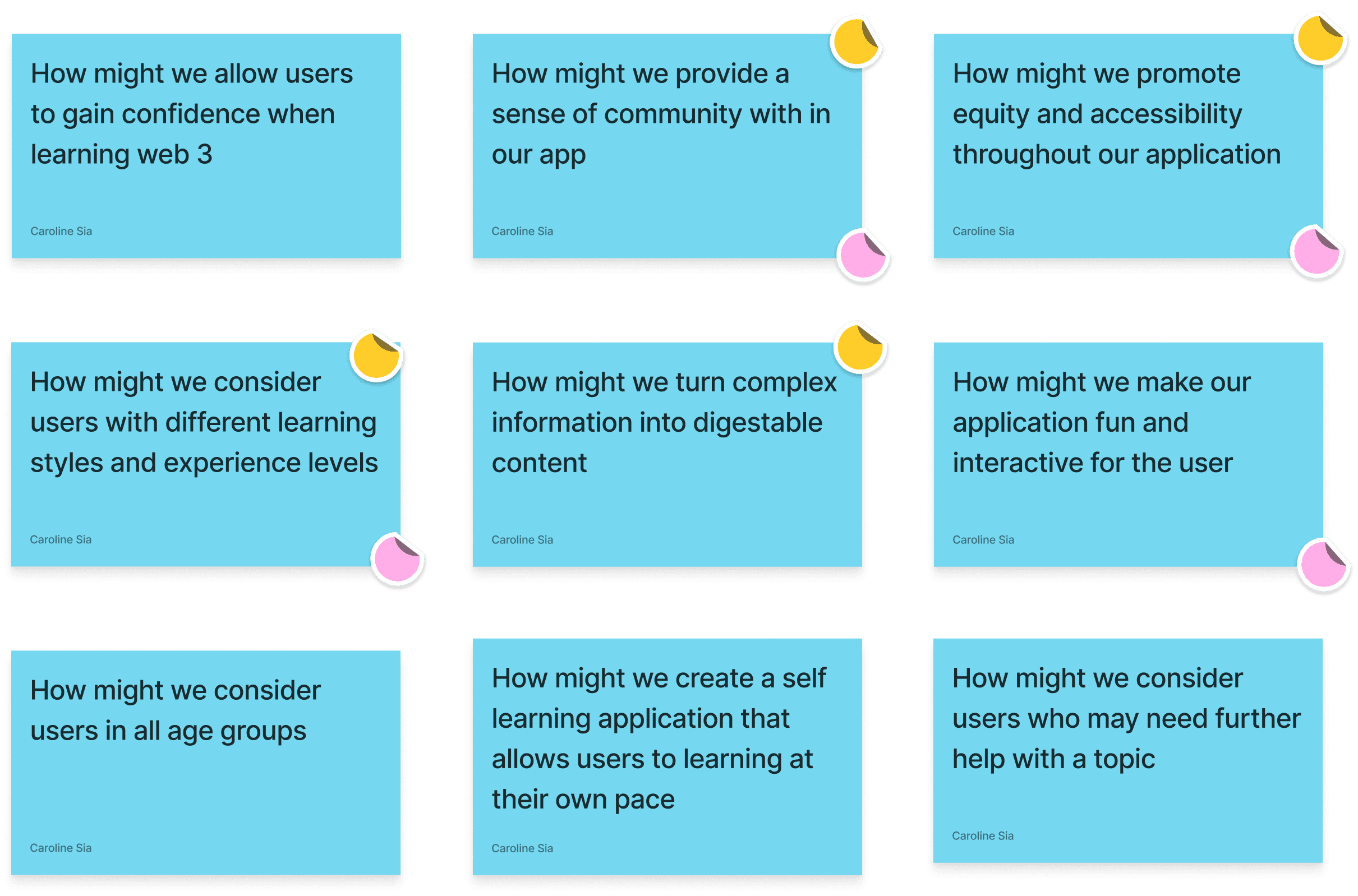
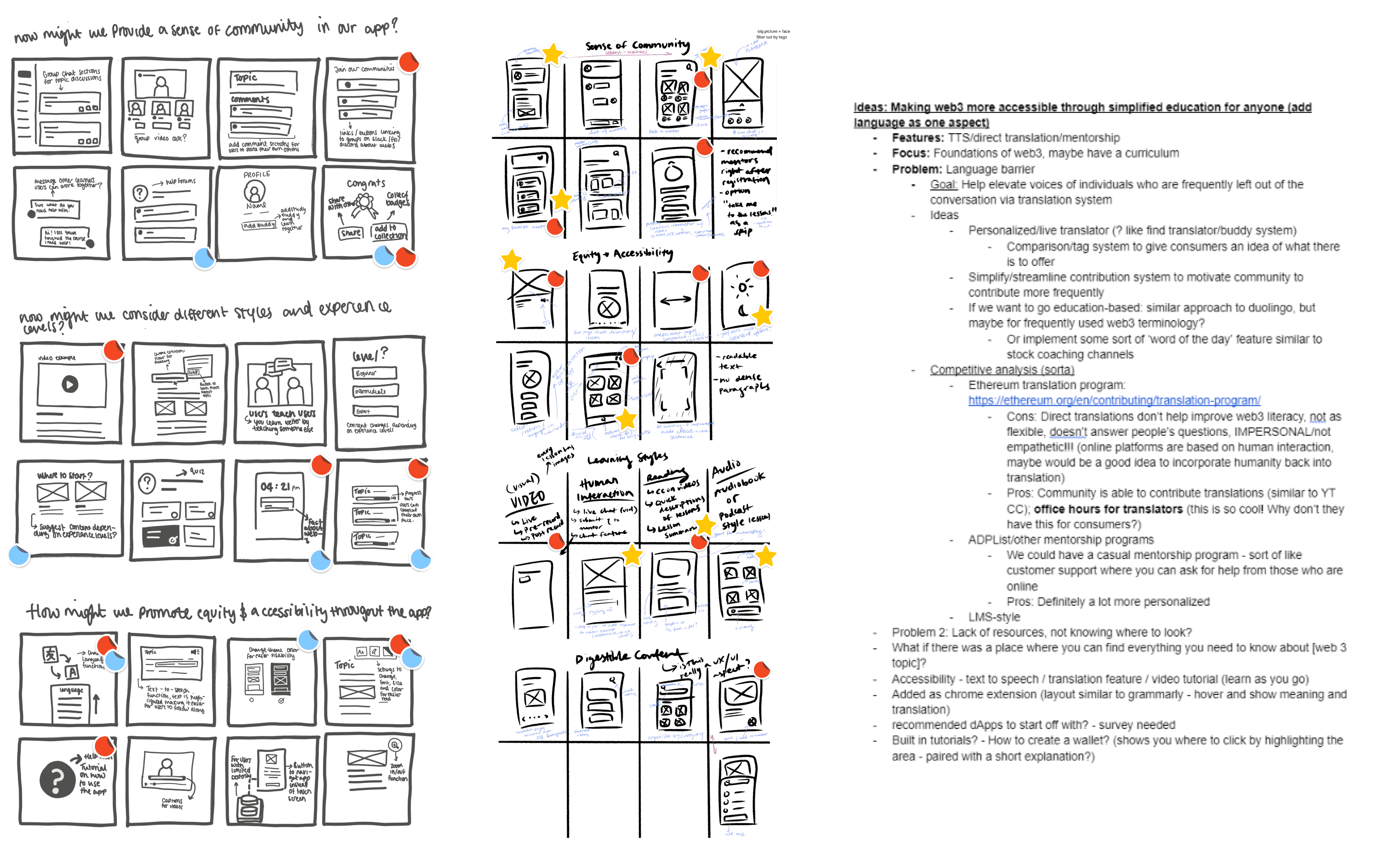
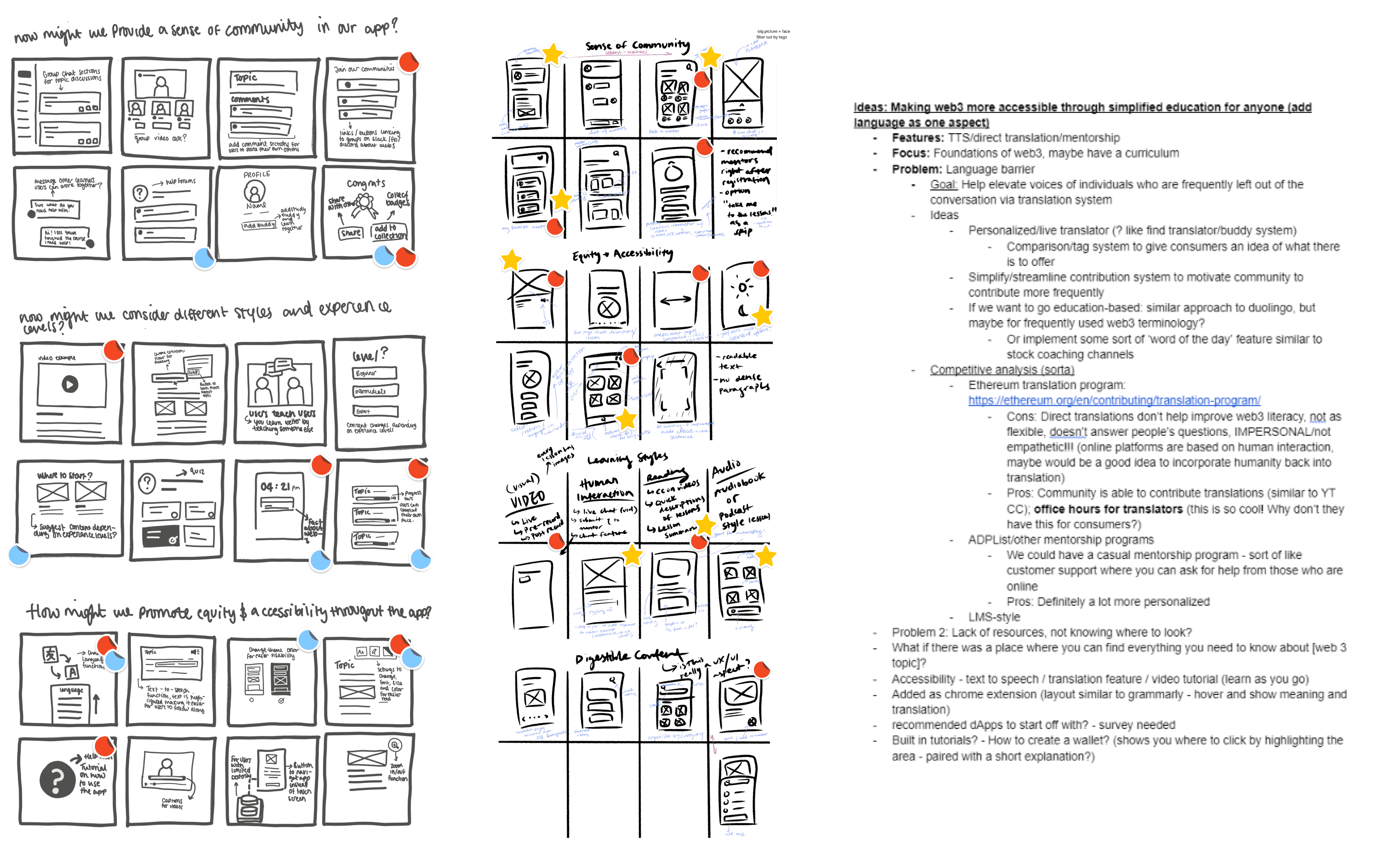
To create problem statements we used the How Might We technique. We didn’t think too much about the statements at first, we focused on writing out as many as we could. We then went through the statements together, pinning the ones we thought best reflected our user’s pain points. In the end, we settled on 3 main problems
To create problem statements we used the How Might We technique. We didn’t think too much about the statements at first, we focused on writing out as many as we could. We then went through the statements together, pinning the ones we thought best reflected our user’s pain points. In the end, we settled on 3 main problems


how might we…
how might we…
Provide a sense of community within our app?
Provide a sense of community within our app?
Consider users with different learning styles & experience levels?
Consider users with different learning styles & experience levels?
Promote equity and accessibility?
Promote equity and accessibility?
Ideation
Ideation
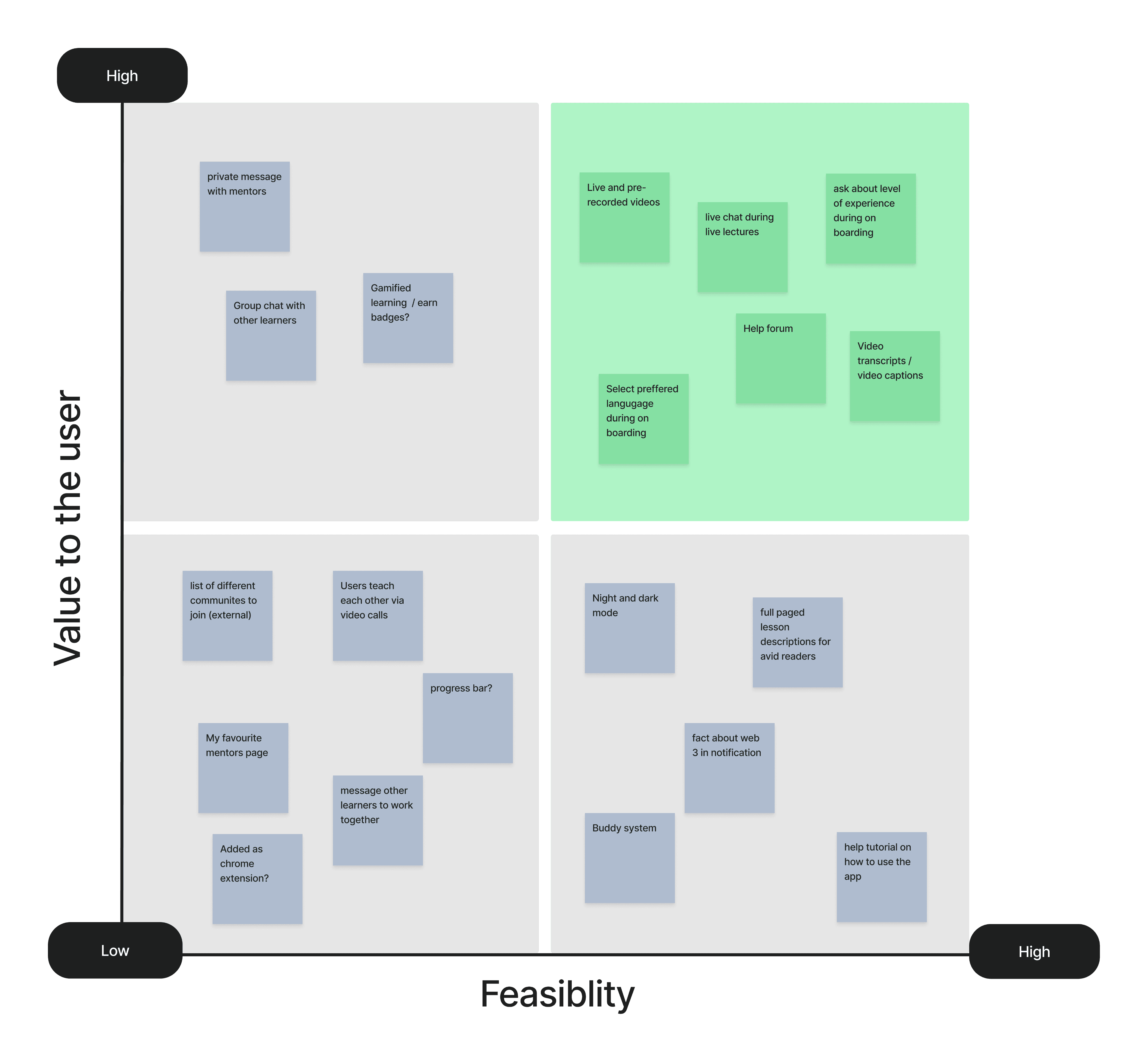
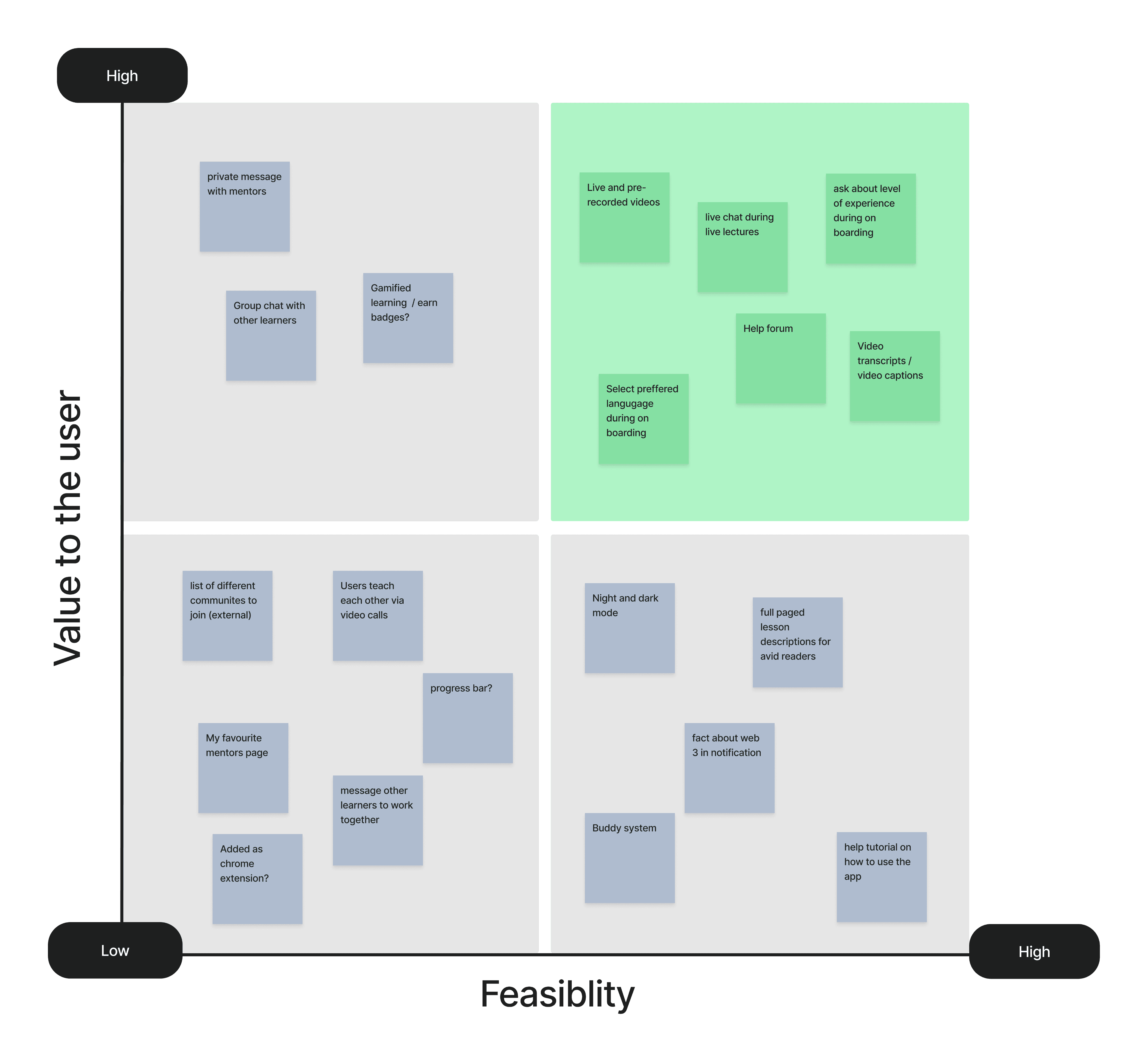
Prioritization Matrix
Prioritization Matrix
Due to our tight deadline, we needed to make a quick decision on which ideas to pursue. To make the best decision, we created a prioritization matrix. Which helped us sort our ideas based on how feasible they were and how much value we think they would bring to the user.
Due to our tight deadline, we needed to make a quick decision on which ideas to pursue. To make the best decision, we created a prioritization matrix. Which helped us sort our ideas based on how feasible they were and how much value we think they would bring to the user.


Ideation
Ideation
Brainstorming….
Brainstorming….
To create problem statements we used the How Might We technique. We didn’t think too much about the statements at first, we focused on writing out as many as we could. We then went through the statements together, pinning the ones we thought best reflected our user’s pain points. In the end, we settled on 3 main problems
To create problem statements we used the How Might We technique. We didn’t think too much about the statements at first, we focused on writing out as many as we could. We then went through the statements together, pinning the ones we thought best reflected our user’s pain points. In the end, we settled on 3 main problems


Research
Research
Finding some inspo!
Finding some inspo!
To gather inspiration and get a clearer picture of what the app would look like, we conducted some basic UI research.
We examined how other designers had designed similar features to the ones we wanted to add to the app. This research helped us determine the types of components we wanted to use, the layout of the app, and the overall look and feel.
To gather inspiration and get a clearer picture of what the app would look like, we conducted some basic UI research.
We examined how other designers had designed similar features to the ones we wanted to add to the app. This research helped us determine the types of components we wanted to use, the layout of the app, and the overall look and feel.


Prototyping & Iterating
Prototyping & Iterating
✳ When designing our wireframes, we made sure to tie everything back to our problem statement…
✳ When designing our wireframes, we made sure to tie everything back to our problem statement…
Low fidelity wireframes
Low fidelity wireframes
Help Forum
20 Replies
18/06/2022
100 likes
What’s the purpose of token?
Lorem ipsum dolor sit amet, consectetur dolor in reprehenderit in voluptate...
20 Replies
18/06/2022
100 likes
What’s the purpose of token?
Lorem ipsum dolor sit amet, consectetur dolor in reprehenderit in voluptate...
20 Replies
18/06/2022
100 likes
What’s the purpose of token?
Lorem ipsum dolor sit amet, consectetur dolor in reprehenderit in voluptate...
What is Web3?
Join Live
Samantha H.
Live
Web 3.0 is the next iteration of the internet that aims to promote democracy and decentralization. Dive deep into the basics of Web3 with Samantha, a full stack Web3 developer at Parallel Finance!
Help Forum
What’s the purpose of token?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem?
3 Replies
18/06/2022
0 likes
Submit a response
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur!
Mentor
username
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur!
username
Suggested
Upcoming Sessions
Mentor
Blockchain
Blockchain
Blockchain
Blockchain
NFT
NFT
NFT
NFT
Defi
Defi
Defi
Defi
Mentor name
Mentor name
Date / time
Mentor name
Mentor name
Mentor name
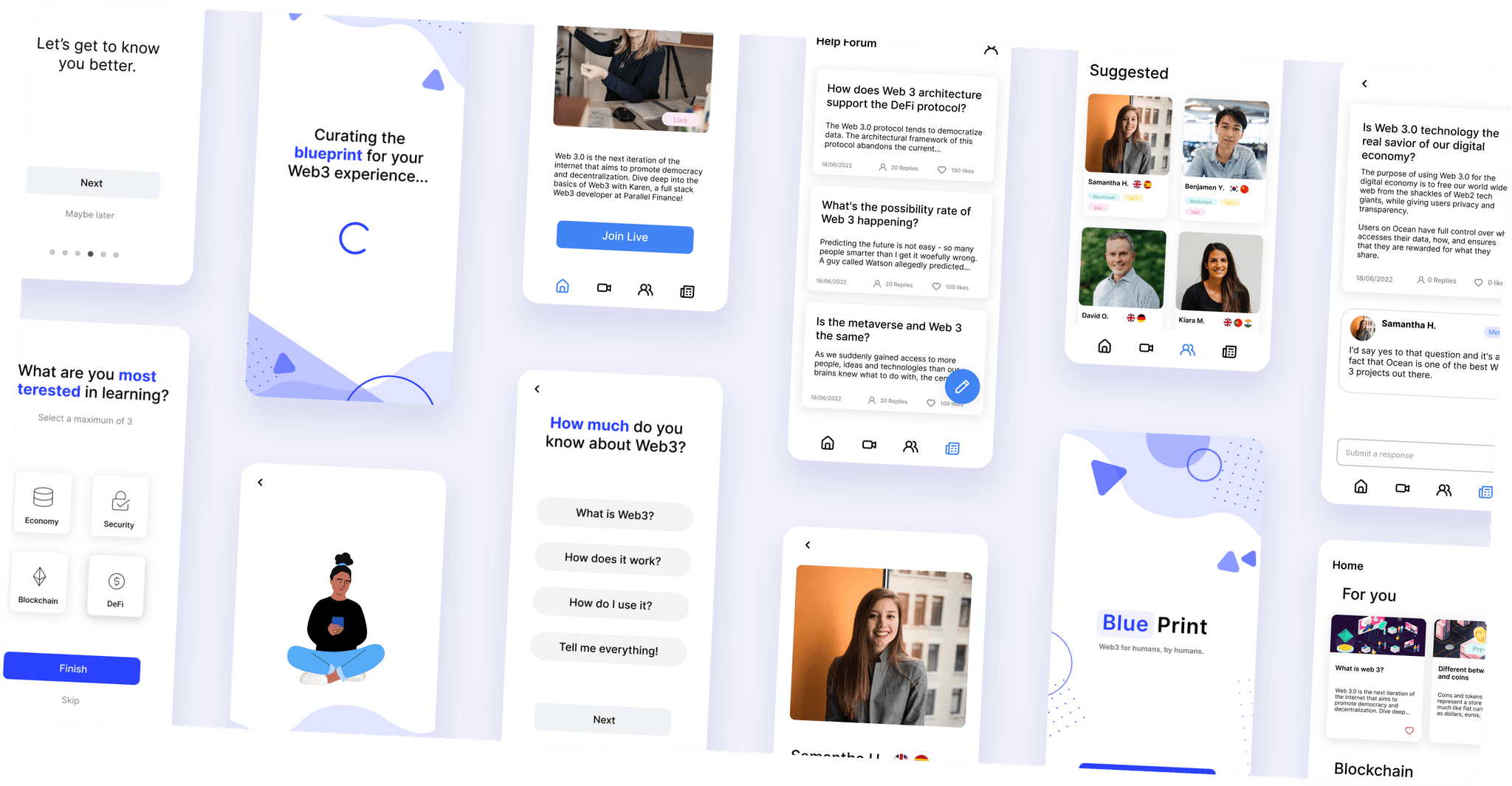
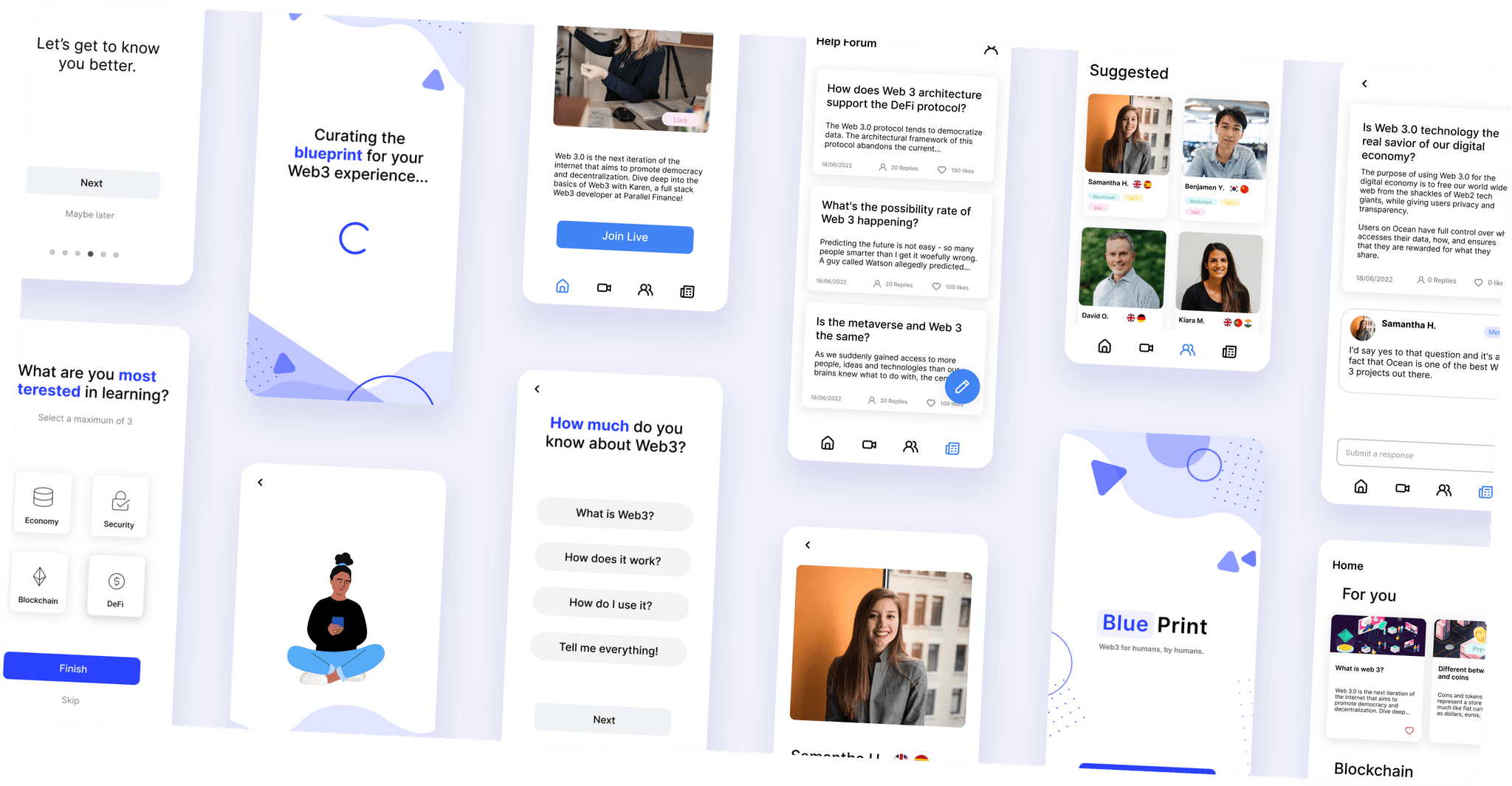
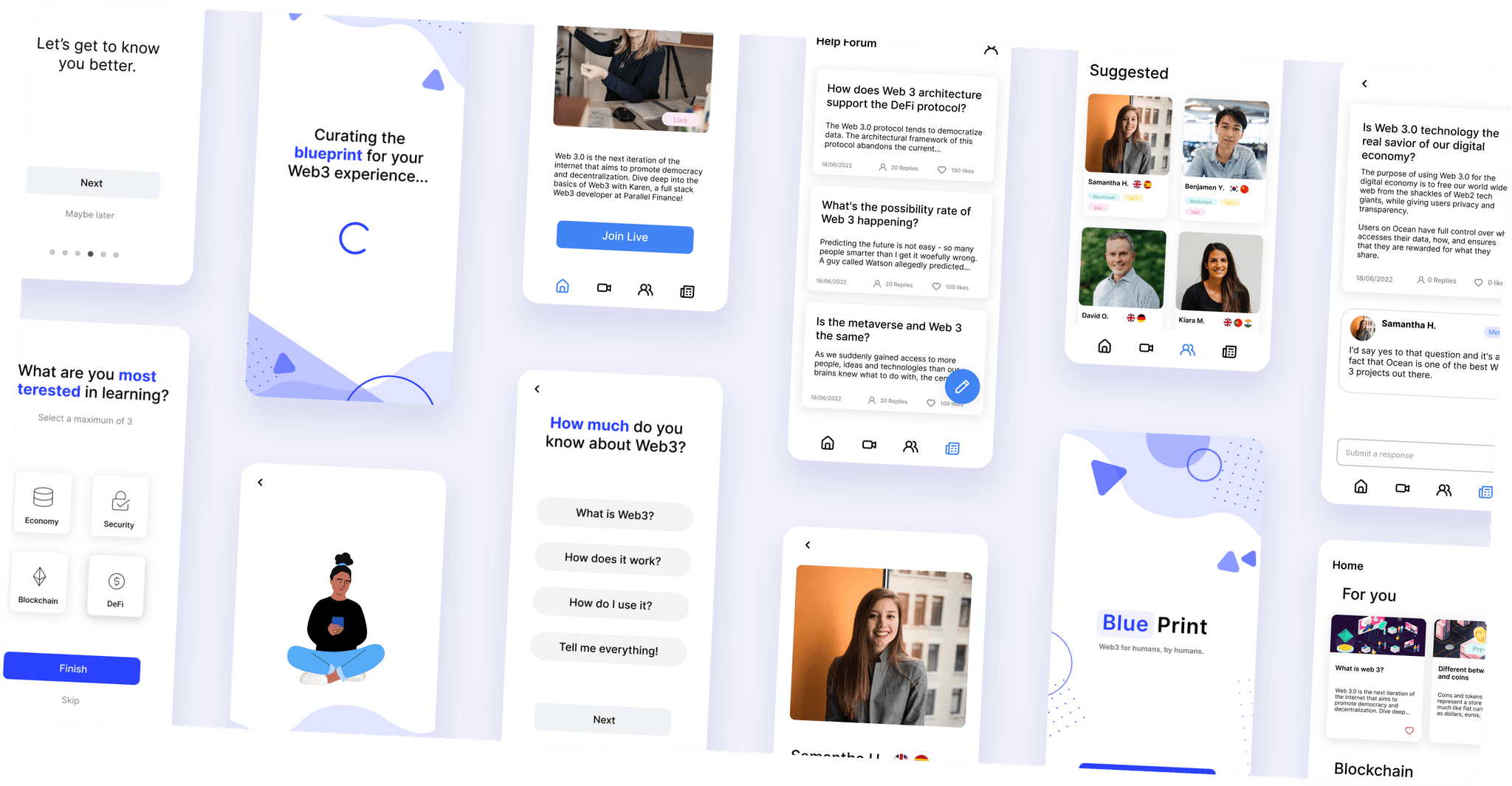
FINAL DESIGN
FINAL DESIGN
Personalised Onboarding
Personalised Onboarding
For our onboarding flow, we followed the standard mental model of a typical signup process, this provides users with comfortability and familiarity. Users are asked for their experience level and topics of interest so the app can tailor the learning content to their preferences and needs.
For our onboarding flow, we followed the standard mental model of a typical signup process, this provides users with comfortability and familiarity. Users are asked for their experience level and topics of interest so the app can tailor the learning content to their preferences and needs.

FINAL DESIGN
FINAL DESIGN
Live lessons
Live lessons
Blueprint features both live seminars and pre-recorded lessons as well as provides captions for further accessibility. We also added a section where users submit questions during live lectures.
Blueprint features both live seminars and pre-recorded lessons as well as provides captions for further accessibility. We also added a section where users submit questions during live lectures.

FINAL DESIGN
FINAL DESIGN
Booking a consultation with mentor
Booking a consultation with mentor
To create a more human-centric experience, we added a ‘book a mentor’ feature. This allows users to meet with more experienced mentors on a one-on-one basis to get answers to their most in-depth, burning questions. The concept was inspired by Cofolios and ADP list.
To create a more human-centric experience, we added a ‘book a mentor’ feature. This allows users to meet with more experienced mentors on a one-on-one basis to get answers to their most in-depth, burning questions. The concept was inspired by Cofolios and ADP list.

FINAL DESIGN
FINAL DESIGN
Booking a consultation with mentor
Booking a consultation with mentor
Users can feel alone when learning causing demotivation and unwillingness to learn. To address this, we decided to add a help forum where people can submit and answer questions. This forum aims to provide users with a community where everyone is learning together.
When starting, we understand that users may feel intimidated about asking questions, fearing judgment for their lack of knowledge. We felt that the best solution to this is to allow users to submit questions anonymously.
Users can feel alone when learning causing demotivation and unwillingness to learn. To address this, we decided to add a help forum where people can submit and answer questions. This forum aims to provide users with a community where everyone is learning together.
When starting, we understand that users may feel intimidated about asking questions, fearing judgment for their lack of knowledge. We felt that the best solution to this is to allow users to submit questions anonymously.

FINAL DESIGN
FINAL DESIGN
Desktop
Desktop
80% of users say they prefer using a desktop rather than a phone, because using a phone would be difficult to get into a "learning mindset".
*This was not part of the designation, it was done in my own time
80% of users say they prefer using a desktop rather than a phone, because using a phone would be difficult to get into a "learning mindset".
*This was not part of the designation, it was done in my own time


Impact
Impact
✳ Our design solution Blueprint ranked in the top 10% out of 200+ design entries👏
✳ Our design solution Blueprint ranked in the top 10% out of 200+ design entries👏
I learned
I learned
A strong MVP is more important than a million features
A strong MVP is more important than a million features
There were a lot of cool features we wanted to implement, so having clear, targeted objectives ensured our team was staying on track.
There were a lot of cool features we wanted to implement, so having clear, targeted objectives ensured our team was staying on track.
Imperfection is okay
Imperfection is okay
Throughout the process, we both discovered that our most viable ideas came from the messiest, most imperfect brainstorming.
Throughout the process, we both discovered that our most viable ideas came from the messiest, most imperfect brainstorming.
Great design comes from great research foundations
Great design comes from great research foundations
We came into this process with little knowledge about the world of Web3. Through extensive research and surveying, we found that the main struggle regarding web3 accessibility stemmed from the fact that the average user feels unable to learn and confidently take part in the web 3 space.
We came into this process with little knowledge about the world of Web3. Through extensive research and surveying, we found that the main struggle regarding web3 accessibility stemmed from the fact that the average user feels unable to learn and confidently take part in the web 3 space.
Next time
Next time
Gamification in learning
Gamification in learning
A study from Intuition, a leading global knowledge solutions company found that Gamification Increases learners' Productivity and engagement by 67%, companies such as Duolingo and Kahoot are just 2 examples of gamified learning. If we had more time this is definitely something to incorporate.
A study from Intuition, a leading global knowledge solutions company found that Gamification Increases learners' Productivity and engagement by 67%, companies such as Duolingo and Kahoot are just 2 examples of gamified learning. If we had more time this is definitely something to incorporate.
Consider flow through the mentor's perspective
Consider flow through the mentor's perspective
Working on the user flow through the perspective of our mentors and their experience with the product, due to a time limit this was not something we were able to consider during the designation as they are also our main target users.
Working on the user flow through the perspective of our mentors and their experience with the product, due to a time limit this was not something we were able to consider during the designation as they are also our main target users.
© 2025 by Caroline Sia Made with ❤️🍵
© 2025 by Caroline Sia Made with ❤️🍵
© 2025 by Caroline Sia Made with ❤️🍵
